🔥 认识我们的新项目 t0ggles - 您的终极项目管理工具! 🔥
Konsta UI & Next.js
让我们看看如何在 Next.js 中使用 Konsta UI React 组件。
创建 Next.js 项目
首先,使用 create-next-app 创建一个 Next.js 项目
安装 Tailwind CSS
我们可以按照官方 Tailwind CSS 与 Next.js 指南 操作
安装 Konsta UI
现在,在创建的 Next.js 项目中,我们需要安装 Konsta UI
npm i konsta
然后,在您的 tailwind.config.js 文件中,我们应该使用 Konsta UI 的配置来扩展配置
// import konstaConfig config
const konstaConfig = require('konsta/config');
// wrap config with konstaConfig config
module.exports = konstaConfig({
content: [
'./pages/**/*.{js,ts,jsx,tsx}',
'./components/**/*.{js,ts,jsx,tsx}',
],
darkMode: 'media', // or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
});
应用程序组件
现在我们需要设置主 应用程序 组件,以便我们可以设置一些全局参数(例如 theme)。
我们需要在 pages/_app.js 中使用 App 包装整个应用程序
import { App } from 'konsta/react';
import '../styles/globals.css';
function MyApp({ Component, pageProps }) {
return (
// Wrap our app with App component
<App theme="ios">
<Component {...pageProps} />
</App>
);
}
export default MyApp;
示例页面
现在一切设置完毕后,我们可以在 Next.js 页面中使用 Konsta UI React 组件。
例如,让我们打开 pages/index.js 并将其更改为以下内容
// Konsta UI components
import {
Page,
Navbar,
Block,
Button,
List,
ListItem,
Link,
BlockTitle,
} from 'konsta/react';
export default function Home() {
return (
<Page>
<Navbar title="My App" />
<Block strong>
<p>
Here is your Next.js & Konsta UI app. Let's see what we have here.
</p>
</Block>
<BlockTitle>Navigation</BlockTitle>
<List>
<ListItem href="/about/" title="About" />
<ListItem href="/form/" title="Form" />
</List>
<Block strong className="flex space-x-4">
<Button>Button 1</Button>
<Button>Button 2</Button>
</Block>
</Page>
);
}
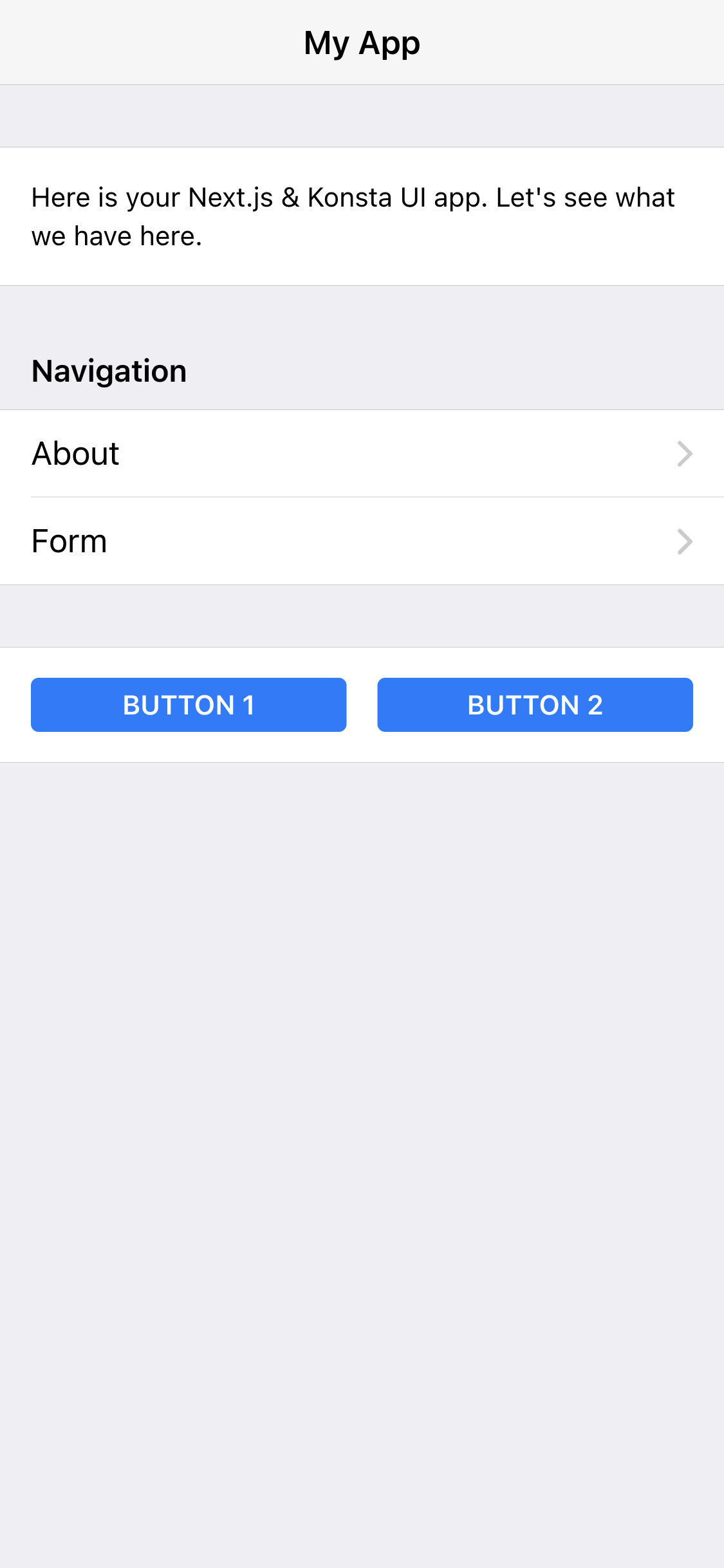
结果我们应该看到以下页面

代码许可证: MIT.



