Konsta UI & Ionic
让我们看看如何在 Ionic React 中使用 Konsta UI React 组件。
创建 Ionic 项目
首先,创建一个 Ionic React 项目。
安装 Tailwind CSS
如果 Ionic React 项目是使用 Ionic CLI 生成的,它实际上会创建一个 Create React App 项目。
所以,要安装 Tailwind CSS,我们可以按照官方的 Tailwind CSS with Create React App 指南 进行操作。
Tailwind CSS 样式
使用以下内容创建一个 src/App.css 文件以包含 Tailwind CSS
@tailwind base;
@tailwind components;
@tailwind utilities;
安装 Konsta UI
现在,我们可以安装 Konsta UI
npm i konsta
在您的 tailwind.config.js 文件中,我们应该使用 Konsta UI 的配置扩展配置
const konstaConfig = require('konsta/config');
module.exports = konstaConfig({
content: ['./src/**/*.{js,jsx,ts,tsx}'],
});
KonstaProvider
现在,我们需要设置 KonstaProvider,以便我们可以设置一些全局参数(如 theme)。
我们需要在 src/App.tsx 中用 KonstaProvider 包装 Ionic 的主要 IonApp 组件
import React from 'react';
import { KonstaProvider } from 'konsta/react';
import { IonApp /* ... */ } from '@ionic/react';
const App: React.FC = () => (
// Wrap IonApp with KonstaProvider with theme="parent"
<KonstaProvider theme="parent">
<IonApp>
<IonReactRouter>
<IonRouterOutlet>
<Route exact path="/home">
<Home />
</Route>
<Route exact path="/">
<Redirect to="/home" />
</Route>
</IonRouterOutlet>
</IonReactRouter>
</IonApp>
</KonstaProvider>
);
用法
为了使 Ionic 路由器正常工作,我们需要使用 Ionic 中的与路由器相关的组件:IonApp、IonReactRouter、IonPage、IonHeader、IonFooter、IonToolbar。
其余的组件(如果有 Konsta UI 替代方案)可以从 Konsta UI(konsta/react)获取
示例页面
现在,当一切都设置好后,我们可以在 Ionic 页面组件中使用 Konsta UI React 组件。
例如,让我们打开 src/pages/Home.tsx 并将其更改为以下内容
import {
IonContent,
IonHeader,
IonFooter,
IonPage,
IonTitle,
IonToolbar,
} from '@ionic/react';
import { Block, Button, List, ListItem, BlockTitle, Link } from 'konsta/react';
const Home: React.FC = () => {
return (
// Use IonPage, IonHeader, IonFooter & IonToolbar from Ionic
<IonPage>
<IonHeader>
<IonToolbar>
<IonTitle>My App</IonTitle>
</IonToolbar>
</IonHeader>
<IonFooter>
<IonToolbar>
<Link slot="start" toolbar>
Link 1
</Link>
<Link slot="end" toolbar>
Link 2
</Link>
</IonToolbar>
</IonFooter>
<IonContent fullscreen>
<IonHeader collapse="condense">
<IonToolbar>
<IonTitle size="large">My App</IonTitle>
</IonToolbar>
</IonHeader>
{/* In page content we can use Konsta UI components */}
<Block strong>
<p>
Here is your Ionic & Konsta UI app. Let's see what we have here.
</p>
</Block>
<BlockTitle>Navigation</BlockTitle>
<List>
<ListItem href="/about/" title="About" />
<ListItem href="/form/" title="Form" />
</List>
<Block strong className="flex space-x-4">
<Button>Button 1</Button>
<Button>Button 2</Button>
</Block>
</IonContent>
</IonPage>
);
};
export default Home;
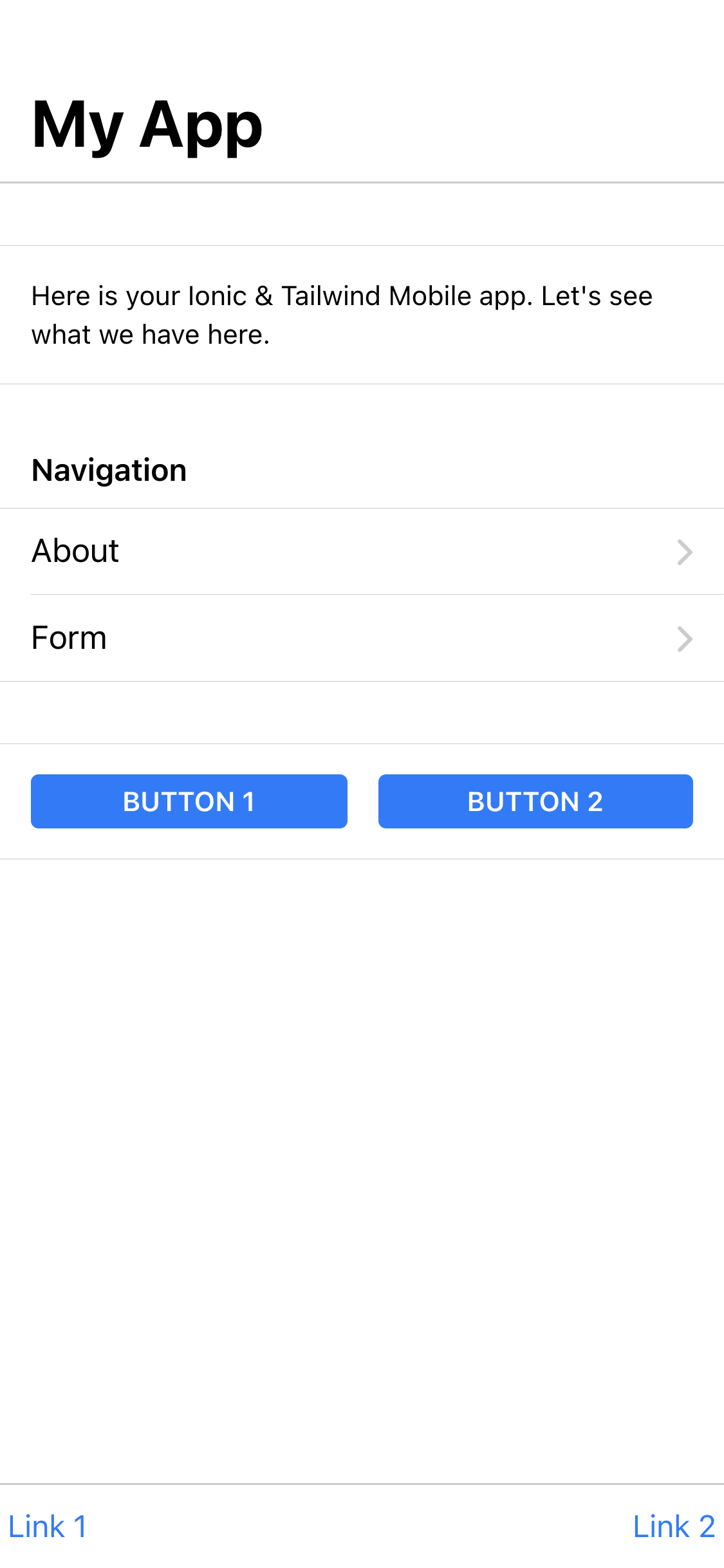
结果,我们应该看到以下页面

颜色主题
Ionic 和 Konsta UI 使用不同的来源作为主主题颜色。虽然 Ionic 的主题颜色是通过 CSS 自定义属性配置的,但 Konsta UI 主题应该在 tailwind.config.js 中设置。
| 颜色 | Ionic CSS Var | Konsta UI 属性 |
|---|---|---|
| primary | --ion-color-primary | primary |
| primary dark | --ion-color-primary-shade | primary-dark |
| primary light | --ion-color-primary-tint | primary-light |
假设我们的主题颜色是 #ff6b22,我们需要设置以下内容
在 App.css 中(以配置 Ionic 主题颜色)
:root {
--ion-color-primary: #ff6b22;
--ion-color-primary-rgb: 255, 107, 34;
--ion-color-primary-shade: #f85200;
--ion-color-primary-tint: #ff864b;
}
在 tailwind.config.js 中(以配置 Konsta UI 主题颜色)
const konstaConfig = require('konsta/config');
module.exports = konstaConfig({
content: ['./src/**/*.{js,jsx,ts,tsx}'],
// extend primary color
theme: {
extend: {
colors: {
primary: {
light: '#ff864b',
DEFAULT: '#ff6b22',
dark: '#f85200',
},
},
},
},
});



