Konsta UI & Framework7
让我们看看如何将 Konsta UI React 组件与 Framework7 React 一起使用。
创建 Framework7 项目
首先,使用 Framework7 CLI 创建一个 Framework7 React 项目
安装 Tailwind CSS & Konsta UI
现在在创建的 Framework7 项目中,我们需要安装 Tailwind CSS & Konsta UI
npm i tailwindcss konsta
项目根目录中有一个 postcss.config.js 文件,我们需要在其中添加 tailwindcss 插件
module.exports = {
plugins: {
tailwindcss: {}, // <- add this
'postcss-preset-env': {},
},
};
创建 tailwind.config.js 文件并将其添加到项目根文件夹中,内容如下
const konstaConfig = require('konsta/config');
module.exports = konstaConfig({
content: ['./src/**/*.{js,jsx,ts,tsx}', './src/index.html'],
darkMode: 'class',
});
将 Tailwind CSS 包含到应用程序的样式中。将以下代码添加到 src/css/app.[css|scss|less] 的开头
@tailwind base;
@tailwind components;
@tailwind utilities;
KonstaProvider
现在我们需要设置 KonstaProvider,这样我们就可以设置一些全局参数(比如 theme)。
我们需要在 src/components/app.jsx 中用 KonstaProvider 包裹 Framework7 的主要 App 组件
import React from 'react';
import { KonstaProvider } from 'konsta/react';
import { App, /* ... */ } from 'framework7-react';
const MyApp = () => {
// Framework7 Parameters
const f7params = {
theme: 'ios',
...
};
return (
// Wrap Framework7's App with KonstaProvider with theme="parent"
<KonstaProvider theme="parent">
<App {...f7params}>
...
</App>
</KonstaProvider>
);
}
export default MyApp;
使用
Framework7 有一个非常强大而灵活的路由器,为了让它正常工作,我们需要使用来自 Framework7 的路由相关组件:App、View、Page、Navbar、Toolbar。
其余的组件(如果有 Konsta UI 的替代方案)可以从 Konsta UI (konsta/react) 中获取
示例页面
现在一切准备就绪后,我们可以在 Framework7 页面组件中使用 Konsta UI React 组件。
例如,让我们打开 src/pages/home.jsx 并将其更改为以下内容
import React from 'react';
// Use Page, Navbar, Toolbar from Framework7
import { Page, Navbar, Toolbar } from 'framework7-react';
// Konsta UI components
import { Block, Button, List, ListItem, Link, BlockTitle } from 'konsta/react';
const HomePage = () => (
// Use Page, Navbar & Toolbar from Framework7
<Page name="home">
<Navbar title="My App" large />
<Toolbar bottom>
<Link toolbar>Left Link</Link>
<Link toolbar>Right Link</Link>
</Toolbar>
{/* In page content we can use Konsta UI components */}
<Block strong>
<p>
Here is your Framework7 & Konsta UI app. Let's see what we have here.
</p>
</Block>
<BlockTitle>Navigation</BlockTitle>
<List>
<ListItem href="/about/" title="About" />
<ListItem href="/form/" title="Form" />
</List>
<Block strong className="flex space-x-4">
<Button>Button 1</Button>
<Button>Button 2</Button>
</Block>
</Page>
);
export default HomePage;
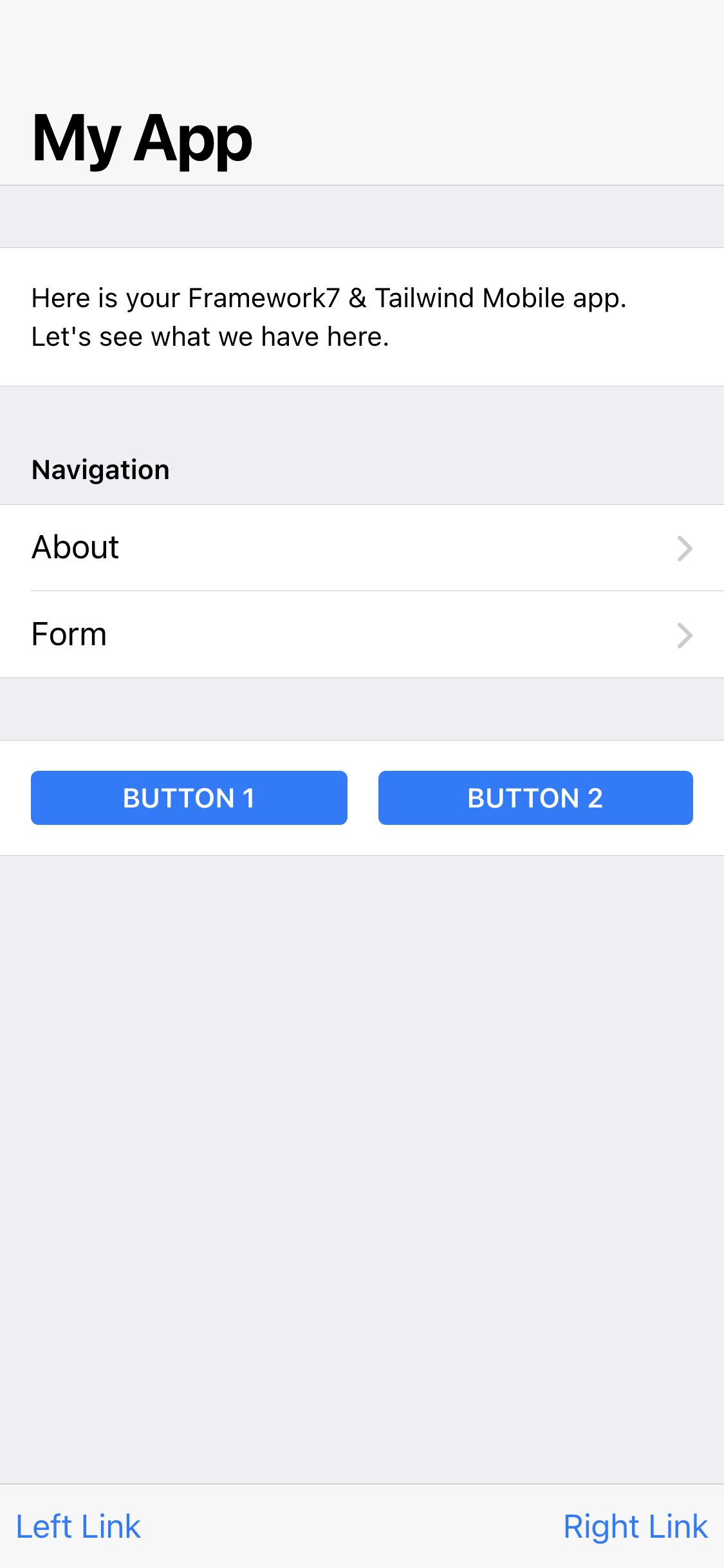
结果我们应该看到以下页面

暗黑模式
请注意,Tailwind CSS 需要添加类 dark 来启用暗黑模式,而 Framework7 需要添加类 theme-dark。
因此,如果您使用暗黑模式,请确保在根元素(最好在 <html> 元素上)设置/删除 dark theme-dark 类。
颜色主题
Framework7 和 Konsta UI 使用不同的来源来设置主主题颜色。Framework7 的主题颜色通过 CSS 自定义属性配置,而 Konsta UI 主题应在 tailwind.config.js 中设置。
| 颜色 | Framework7 CSS 变量 | Konsta UI 属性 |
|---|---|---|
| primary | --f7-theme-color | primary |
| primary dark | --f7-theme-color-shade | primary-dark |
| primary light | --f7-theme-color-tint | primary-light |
假设我们的主题颜色是 #ff6b22,我们需要设置以下内容
在 app.css 中(配置 Framework7 主题颜色)
:root {
--f7-theme-color: #ff6b22;
--f7-theme-color-rgb: 255, 107, 34;
--f7-theme-color-shade: #f85200;
--f7-theme-color-tint: #ff864b;
}
以及在 tailwind.config.js 中(配置 Konsta UI 主题颜色)
const konstaConfig = require('konsta/config');
module.exports = konstaConfig({
content: ['./src/**/*.{js,jsx,ts,tsx}', './src/index.html'],
darkMode: 'class',
// extend primary color
theme: {
extend: {
colors: {
primary: {
light: '#ff864b',
DEFAULT: '#ff6b22',
dark: '#f85200',
},
},
},
},
});



