🔥 了解我们的新项目 t0ggles - 您终极的项目管理工具! 🔥
Konsta UI & Nuxt
让我们看看如何使用 Konsta UI Vue 组件与 Nuxt 结合使用。
您可以从分叉此 Konsta Nuxt 3 Starter 仓库开始,或者按照以下指南进行操作。
由于 Konsta UI 仅提供 Vue.js v3 的组件,因此它也仅与 Nuxt 3 兼容。
创建 Nuxt 项目
首先,创建一个 Nuxt 项目
安装 Tailwind CSS
我们可以按照官方的 Tailwind CSS 安装指南 进行操作
安装所有必需的依赖项
npm install -D tailwindcss postcss@latest autoprefixer@latest sass
npx tailwindcss init
创建一个名为 postcss.config.js 的文件,内容如下
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
};
在您的 nuxt.config.js 中启用 Post CSS 和 konsta 转换
import { defineNuxtConfig } from 'nuxt';
export default defineNuxtConfig({
build: {
transpile: ['konsta'],
postcss: {
postcssOptions: require('./postcss.config.js'),
},
},
});
Tailwind CSS 样式
创建一个名为 assets/globals.css 的文件,内容如下,以包含 Tailwind CSS
@import url('https://fonts.googleapis.ac.cn/css2?family=Roboto:wght@400;500;700;900&display=swap');
@tailwind base;
@tailwind components;
@tailwind utilities;
安装 Konsta UI
现在,在创建的 Nuxt 项目中,我们需要安装 Konsta UI
npm i konsta
在您的 tailwind.config.js 文件中,我们应该使用 Konsta UI 的配置扩展配置
// import konstaConfig config
const konstaConfig = require('konsta/config');
// wrap config with konstaConfig config
module.exports = konstaConfig({
content: [
'./components/*.{js,ts,jsx,vue}',
'./pages/*.{js,ts,jsx,vue}',
],
darkMode: 'media', // or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
});
应用程序组件
现在,我们需要设置主要的 App 组件,以便我们可以设置一些全局参数(如 theme)。
我们需要在 ./app.vue 中将整个应用程序包装在 App 中
<template>
<!-- Wrap our app with App component -->
<k-app theme="ios">
<NuxtPage />
</k-app>
</template>
<script>
import { kApp } from 'konsta/vue';
import './assets/main.scss';
export default {
components: {
kApp,
},
};
</script>
示例页面
现在,当一切都设置好后,我们可以在 Nuxt 页面中使用 Konsta UI Vue 组件。
例如,让我们打开 pages/index.vue 并将其更改为以下内容
<template>
<k-page>
<k-navbar title="My App" />
<k-block strong>
<p>Here is your Nuxt & Konsta UI app. Let's see what we have here.</p>
</k-block>
<k-block-title>Navigation</k-block-title>
<k-list>
<k-list-item href="/about/" title="About" />
<k-list-item href="/form/" title="Form" />
</k-list>
<k-block strong class="flex space-x-4">
<k-button>Button 1</k-button>
<k-button>Button 2</k-button>
</k-block>
</k-page>
</template>
<script>
// Konsta UI components
import {
kPage,
kNavbar,
kBlock,
kButton,
kList,
kListItem,
kLink,
kBlockTitle,
} from 'konsta/vue';
export default {
components: {
kPage,
kNavbar,
kBlock,
kButton,
kList,
kListItem,
kLink,
kBlockTitle,
},
};
</script>
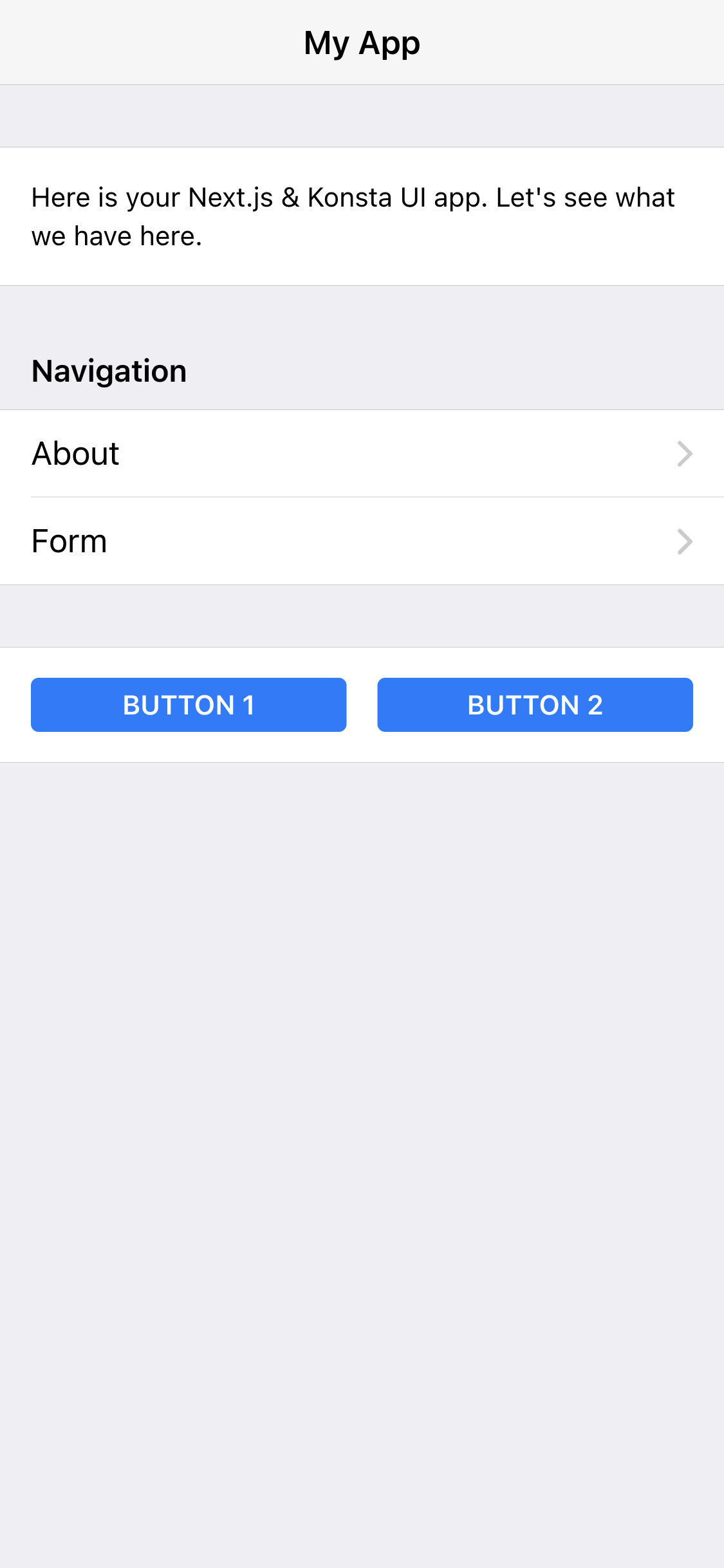
结果我们应该看到以下页面

代码许可证 MIT.



