Konsta UI & Framework7
让我们看看如何使用 Konsta UI Vue 组件与 Framework7 Vue 结合使用。
创建 Framework7 项目
首先,使用 Framework7 CLI 创建一个 Framework7 Vue 项目
安装 Tailwind CSS & Konsta UI
现在在创建的 Framework7 项目中,我们需要安装 Tailwind CSS & Konsta UI
npm i tailwindcss konsta
项目根目录中有一个 postcss.config.js 文件,我们需要在那里添加 tailwindcss 插件
module.exports = {
plugins: {
tailwindcss: {}, // <- add this
'postcss-preset-env': {},
},
};
创建 tailwind.config.js 文件并将其添加到项目根文件夹中,内容如下
const konstaConfig = require('konsta/config');
module.exports = konstaConfig({
content: ['./src/**/*.{js,jsx,ts,tsx,vue}', './src/index.html'],
darkMode: 'class',
});
将 Tailwind CSS 包含到您的应用程序样式中。在您的 src/css/app.[css|scss|less] 文件开头添加以下代码
@tailwind base;
@tailwind components;
@tailwind utilities;
KonstaProvider
现在我们需要设置 KonstaProvider,以便我们可以设置一些全局参数(例如 theme)。
我们需要在 src/components/app.vue 中将主要的 Framework7 的 App 组件包装在 KonstaProvider 中
<template>
<!-- Wrap Framework7's App with KonstaProvider with theme="parent" -->
<k-provider theme="parent">
<f7-app v-bind="f7params"> ... </f7-app>
</k-provider>
</template>
<script>
import { konstaProvider } from 'konsta/vue';
import { f7App /* ... */ } from 'framework7-vue';
export default {
components: {
konstaProvider,
f7App,
},
setup() {
const f7params = {
theme: 'ios',
// ...
};
return {
f7params,
};
},
};
</script>
使用
Framework7 有一个非常强大且灵活的路由器,为了使其正常工作,我们需要使用 Framework7 中与路由器相关的组件:App、View、Page、Navbar、Toolbar。
其余的组件(如果存在 Konsta UI 替代方案)可以从 Konsta UI (konsta/vue) 中获取
示例页面
现在一切设置完毕,我们可以在 Framework7 页面组件中使用 Konsta UI Vue 组件。
例如,让我们打开 src/pages/home.vue 并将其更改为以下内容
<template>
<!-- Use Page, Navbar & Toolbar from Framework7 -->
<f7-page name="home">
<f7-navbar title="My App" large />
<f7-toolbar bottom>
<k-link toolbar>Left Link</k-link>
<k-link toolbar>Right Link</k-link>
</f7-toolbar>
<!-- In page content we can use Konsta UI components -->
<k-block strong>
<p>
Here is your Framework7 & Konsta UI app. Let's see what we have here.
</p>
</k-block>
<k-block-title>Navigation</k-block-title>
<k-list>
<k-list-item href="/about/" title="About" />
<k-list-item href="/form/" title="Form" />
</k-list>
<k-block strong class="flex space-x-4">
<k-button>Button 1</k-button>
<k-button>Button 2</k-button>
</k-block>
</f7-page>
</template>
<script>
// Use Page, Navbar, Toolbar from Framework7
import { f7Page, f7Navbar, f7Toolbar } from 'framework7-vue';
// Konsta UI components
import {
kBlock,
kButton,
kList,
kListItem,
kLink,
kBlockTitle,
} from 'konsta/vue';
export default {
components: {
f7Page,
f7Navbar,
f7Toolbar,
kBlock,
kButton,
kList,
kListItem,
kLink,
kBlockTitle,
},
};
</script>
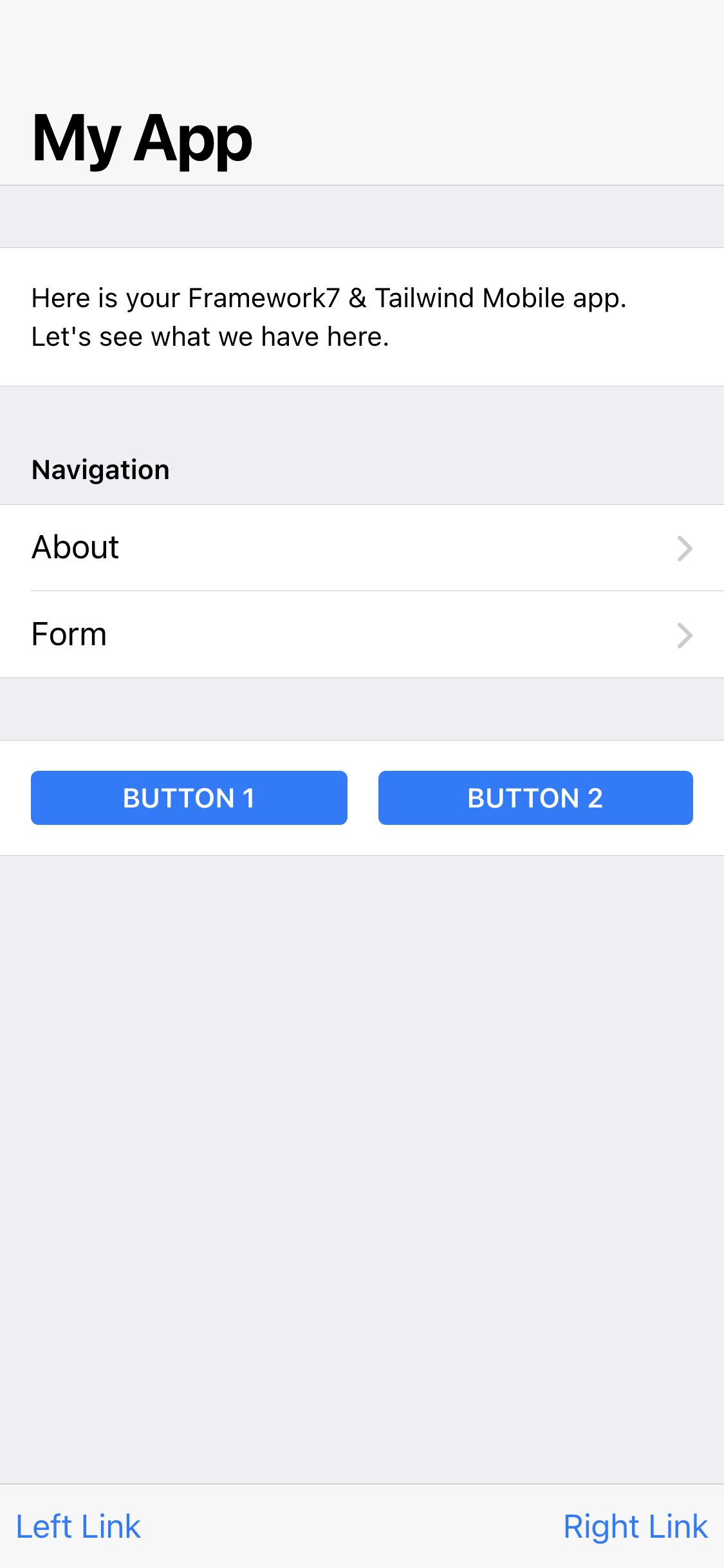
结果我们应该看到以下页面

深色模式
请注意,Tailwind CSS 要求添加 dark 类以启用深色模式,而 Framework7(版本 6)要求添加 theme-dark 类。Framework7 版本 7 要求使用相同的 dark 类来启用深色模式。
因此,如果您使用深色模式,请确保在根元素(最好在 <html> 元素上)设置/删除 dark theme-dark 类。
颜色主题
Framework7 和 Konsta UI 使用不同的来源来设置主主题颜色。虽然 Framework7 的主题颜色是通过 CSS 自定义属性配置的,但 Konsta UI 主题应该在 tailwind.config.js 中设置。
| 颜色 | Framework7 CSS 变量 | Konsta UI 属性 |
|---|---|---|
| primary | --f7-theme-color | primary |
| primary dark | --f7-theme-color-shade | primary-dark |
| primary light | --f7-theme-color-tint | primary-light |
假设我们的主题颜色是 #ff6b22,我们需要设置以下内容
在 app.css 中(配置 Framework7 主题颜色)
:root {
--f7-theme-color: #ff6b22;
--f7-theme-color-rgb: 255, 107, 34;
--f7-theme-color-shade: #f85200;
--f7-theme-color-tint: #ff864b;
}
以及在 tailwind.config.js 中(配置 Konsta UI 主题颜色)
const konstaConfig = require('konsta/config');
module.exports = konstaConfig({
content: ['./src/**/*.{js,jsx,ts,tsx}', './src/index.html'],
darkMode: 'class',
// extend primary color
theme: {
extend: {
colors: {
primary: {
light: '#ff864b',
DEFAULT: '#ff6b22',
dark: '#f85200',
},
},
},
},
});



