🔥 认识我们的新项目 t0ggles - 您终极的项目管理工具! 🔥
Konsta UI & SvelteKit
让我们看看如何将 Konsta UI Svelte 组件与 SvelteKit 一起使用。
创建 SvelteKit 项目
安装 Tailwind CSS
我们可以按照官方 Tailwind CSS for SvelteKit 安装指南
安装 Konsta UI
现在,在创建的 SvelteKit 项目中,我们需要安装 Konsta UI
npm i konsta
在您的 tailwind.config.cjs 文件中,我们应该使用 Konsta UI 的配置扩展配置
// import konstaConfig config
const konstaConfig = require('konsta/config');
// wrap config with konstaConfig config
module.exports = konstaConfig({
content: ['./src/**/*.{html,js,svelte,ts}'],
darkMode: 'media', // or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
});
应用程序组件
现在,我们需要设置主 应用程序 组件,以便我们可以设置一些全局参数(例如 theme)。
我们需要在 ./src/routes/_layout.svelte 中使用 App 包装整个应用程序
<script>
import '../app.css';
import { App } from 'konsta/svelte';
</script>
<App theme="ios">
<slot />
</App>
示例页面
现在,当一切都设置好后,我们可以在我们的 SvelteKit 页面中使用 Konsta UI Svelte 组件。
例如,让我们打开 src/routes/index.svelte 并将其更改为以下内容
<script>
import {
Page,
Navbar,
Block,
Button,
List,
ListItem,
BlockTitle,
} from 'konsta/svelte';
</script>
<Page>
<Navbar title="My App" />
<Block strong>
<p>Here is your SvelteKit & Konsta UI app. Let's see what we have here.</p>
</Block>
<BlockTitle>Navigation</BlockTitle>
<List>
<ListItem href="/about/" title="About" />
<ListItem href="/form/" title="Form" />
</List>
<Block strong class="flex space-x-4">
<Button>Button 1</Button>
<Button>Button 2</Button>
</Block>
</Page>
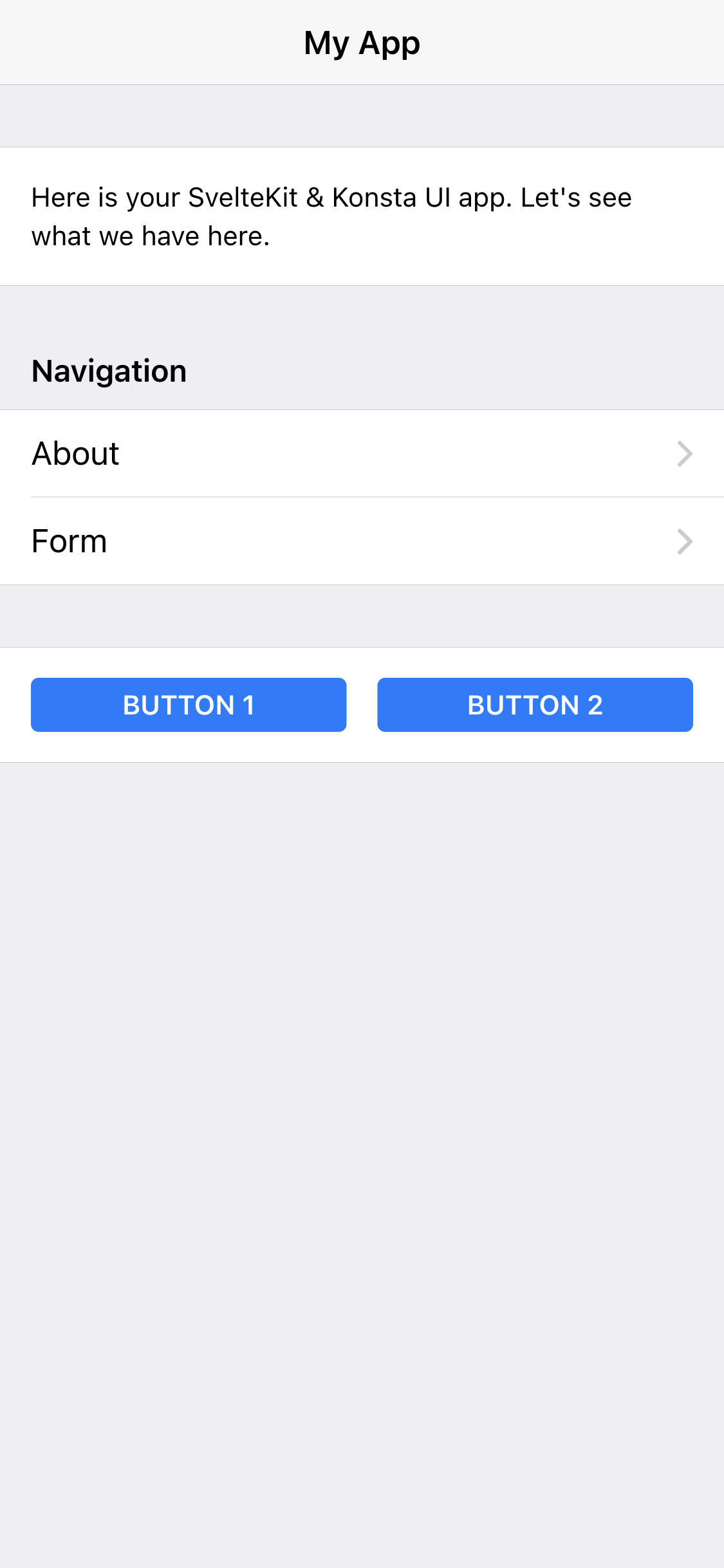
结果,我们应该看到以下页面

代码许可证为 MIT.



